节日
Listener
Android bt
随机森林
tensorrt
个人博客
尖括号和双引号的区别
线程
swiftui
指纹识别
工业智能网关
Combine
zip
Swagger ui
攻防演练
多传感器融合
LATEX
call
clickhouse 多维函数
logging日志模块
VuePress
2024/4/12 17:21:02Vuepress2.x 编译报错 TypeError: Invalid value used as weak map key
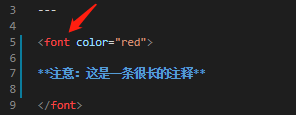
vuepress2.x 是基于 Vue3.x开发,相比 Vuepress1.x 对 html 的使用更严格。如下图所示的非标准 html 标签在开发阶段没问题,编译却无法通过。
关键是它的报错定位不准确。。。。
linux(docker)下使用VuePress从零开始搭建自己的博客(一):VuePress环境搭建
目标:在linux centos下使用VuePress搭建博客系统,最好能利用docker进行备份和迁移。 本节内容:本节主要讲述VuePress的环境搭建过程,VuePress的基本配置以及备份和迁移。详细记录了从零开始搭建的过程,以及搭建过程中遇…
Vuepress markdown 文件中嵌入 iframe
直接在 markdown 中写 HTML注意:index.html 文件放在 .vuepress/public/demo 文件夹下,public 要手动创建。编译后 dist 文件夹会将 public 文件夹下的文件放出。
# 测试01 - Typescript## 二级标题### 三级标题<iframe id"iframe" height3…
06. Vuepress1.x 嵌入 js 文件
修改 docs/.vuepress/config.js 配置文件
设置 head 属性。注意:base.js文件放在 docs/.vuepress/public/js 文件夹下,public/js 要手动创建。编译后 dist 文件夹会将 public 文件夹下的文件放出。
module.exports {host: localhost, // ipport: 8099,…
VuePress 1.x 踩坑记录
文章目录 前言1.Node.js 版本问题2.侧边栏3.添加页面目录导航4.非首页 footer 不生效5.部署到 Github 的错误vuepress 的 docs 与 Github Pages 的 docs 目录冲突样式丢失 7.资源引用问题本地图片找不到引用 CSDN 图片报 403 错误 参考文献 前言
我的第二本开源电子书《后台开…
vuepress+gitee免费搭建个人在线博客(无保留版)
文章目录 最终效果,一睹为快!一、工具选型二、什么是VuePress三、准备工作3.1 node 安装3.2 Git安装3.3 Gitee账号注册 四、搭建步骤4.1 初始化VuePress4.2 安装VuePress4.3 初始化目录4.4 编写文章 五、部署到Gitee5.1 创建仓库5.2 个人空间地址设置4.3…
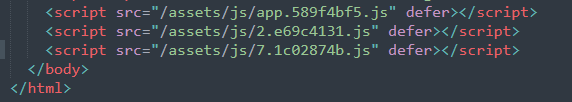
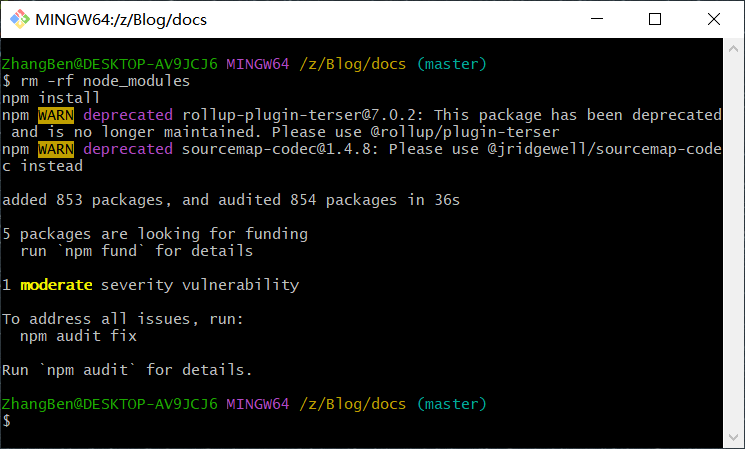
【出现模块node_modules里面包找不到】
#pic_center R 1 R_1 R1 R 2 R^2 R2 目录 一、出现的问题二、解决办法三、其它可供参考 一、出现的问题 在本地运行 npm run docs:dev之后,出现 Error [ERR_MODULE_NOT_FOUND]: Cannot find package Z:\Blog\docs\node_modules\htmlparser2\ imported from Z:\Blo…
VuePress V1 踩坑记录
文章目录 前言1.Node.js 版本问题2.侧边栏3.添加页面目录导航4.非首页 footer 不生效5.部署到 Github 的错误vuepress 的 docs 与 Github Pages 的 docs 目录冲突样式丢失 7.资源引用问题本地图片找不到引用 CSDN 图片报 403 错误 参考文献 前言
我的第二本开源电子书《后台开…
【Vuepress】Shiki插件报错:Error: No language registration for xxxxx
问题描述
最近忙于使用VuePress搭建个人知识库,发现好多代码无法高亮显示,根据官方文档提示改用Shiki插件。
"vuepress/plugin-shiki": "2.0.0-rc.0",但是在使用Shiki时会遇到一个小问题,即对无法识别的语言报错(Error…
VuePress安装及使用
前言
VuePress 是一个以 Markdown 为中心的静态网站生成器。你可以使用 Markdown 来书写内容(如文档、博客等),然后 VuePress 会帮助你生成一个静态网站来展示它们。
例如:JavaFX 前言 这个博客网站就是使用 VuePress 生成的&am…
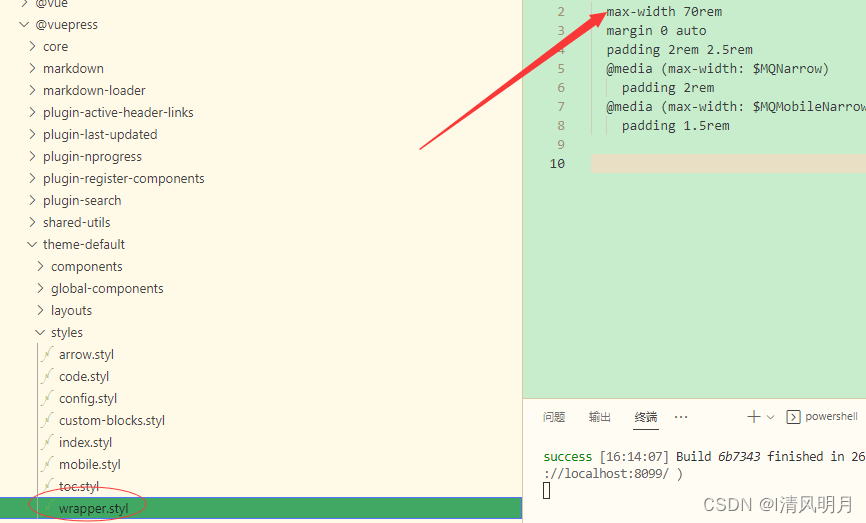
Vuepress样式修改内容宽度
1、相关文件
一般所在目录node_modules\vuepress\theme-default\styles\wrapper.styl 2、调整宽度,截图中是已经调整好的,在我电脑上显示刚刚好。
VuePress + GitHub Actions 自动部署
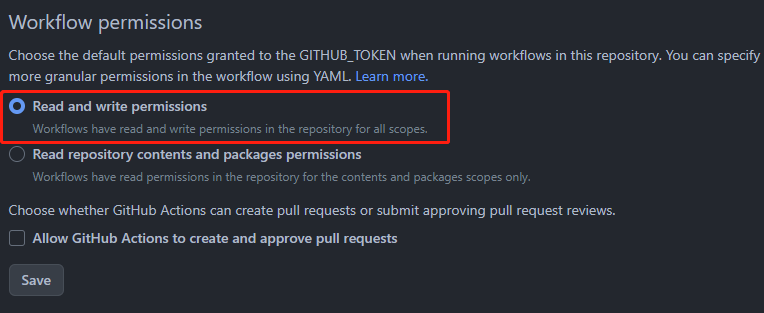
文章目录 前言背景GitHub Actions简介基本概念引用 Actionworkflow 文件 自动部署创建 Action权限问题 小结参考文献 前言
我的第二本开源书籍《后台开发命令 365》上线啦。
为了方便阅读,使用 VuePress 将之前记录的后台常用 Linux 命令博文整理成一个系统的开源…
快速创建vuepress项目-使用vuepress+Markdown写文档并发布为网站
搭建一个vuepress项目 项目初始化安装配置VuePress编写文档接下来你还可以配置各类主题终极发布vuepress的官方文档:https://vuepress.vuejs.org/zh/guide/
参考:https://segmentfault.com/a/1190000016333850
https://juejin.im/post/5d1f1136f265da1…
Vuepress markdown 文件中代码段展开与隐藏
代码
Markdown
使用 html 标签 details
<details><summary>展开查看</summary>vue
<template><el-checkbox v-model"checked1" disabled>备选项1</el-checkbox><el-checkbox v-model"checked2" disabled>备选…
10. Vuepress2.x 侧边栏目录插入图片
如果不知在哪写 js 代码,请参考此篇06. Vuepress2.x 嵌入 js 文件_前端技术-CSDN博客_vuepress 引入js
接下来我直接是 base.js 文件中写
// 只有刷新时才调用
window.addEventListener(load, function() {addLabelImg();
});// 初始化时或页面切换时调用
addLabe…
Vuepress 在 markdown 中对多个 table 设置不同的宽度
markdown
文件中定义了 3 个 table ,在 table 外添加 div 和对应的 class。
// markdown 文件
<div class"table-01">| 参数 | 说明 | 类型 |
|:----:|:---:|:----:|
|name|姓名 |String|
|age|年龄 |Number|
|salary|薪水 |Number|</div>&…
基于VuePress构建高基于markdown语法的网站全教程
修改配置文件 - config.js修改README.md运行项目深度开发 配置导航配置侧边栏总结模板主题设置其它插件一份完整的源码介绍
VuePress是一个用来构建博客以及简易网站的项目,基于vuejs,由尤雨溪亲自主持的一个静态项目,静态打包。
基于这样的…
VuePress生成器,以md文件生成文档说明
开发一个自己的组件库,那么如何提供说明文档呢? 大家当然可以动手开发一个,但是代价无疑有点大,那么有什么速成的方法吗?
当然有!!!,VuePress就可以很好的实现我们的诉求…
08. Vuepress2.x Markdown 中显示代码
两种方式:
一、代码块
官网
Markdown文件
# 概述ts
var str:string hello world;效果 二、导入代码块
官网
JavaScript文件
var options [{value: 选项1,label: 黄金糕}, {value: 选项2,label: 双皮奶}, {value: 选项3,label: 蚵仔煎}, {value: 选项4,labe…
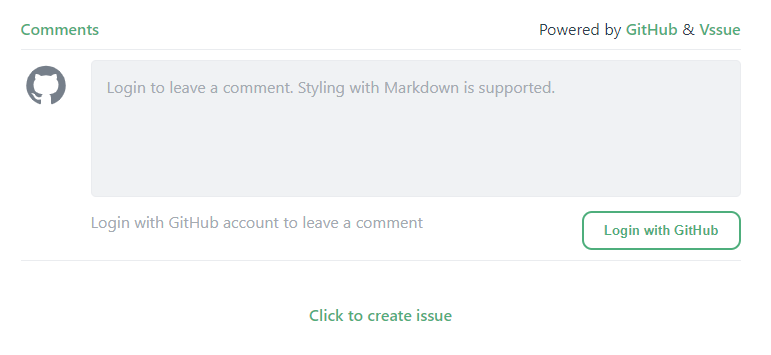
VuePress V1 添加 Vssue 评论功能
文章目录 前言选型集成Vssue安装创建 Github OAuth App配置插件使用 Vssue 组件自动创建 Issue 小结参考文献 前言
我的第二本开源电子书《后台开发命令 365》上线啦。
使用 VuePress 将之前记录的后台常用 Linux 命令博文整理成一个系统的开源电子书,方便阅读&am…
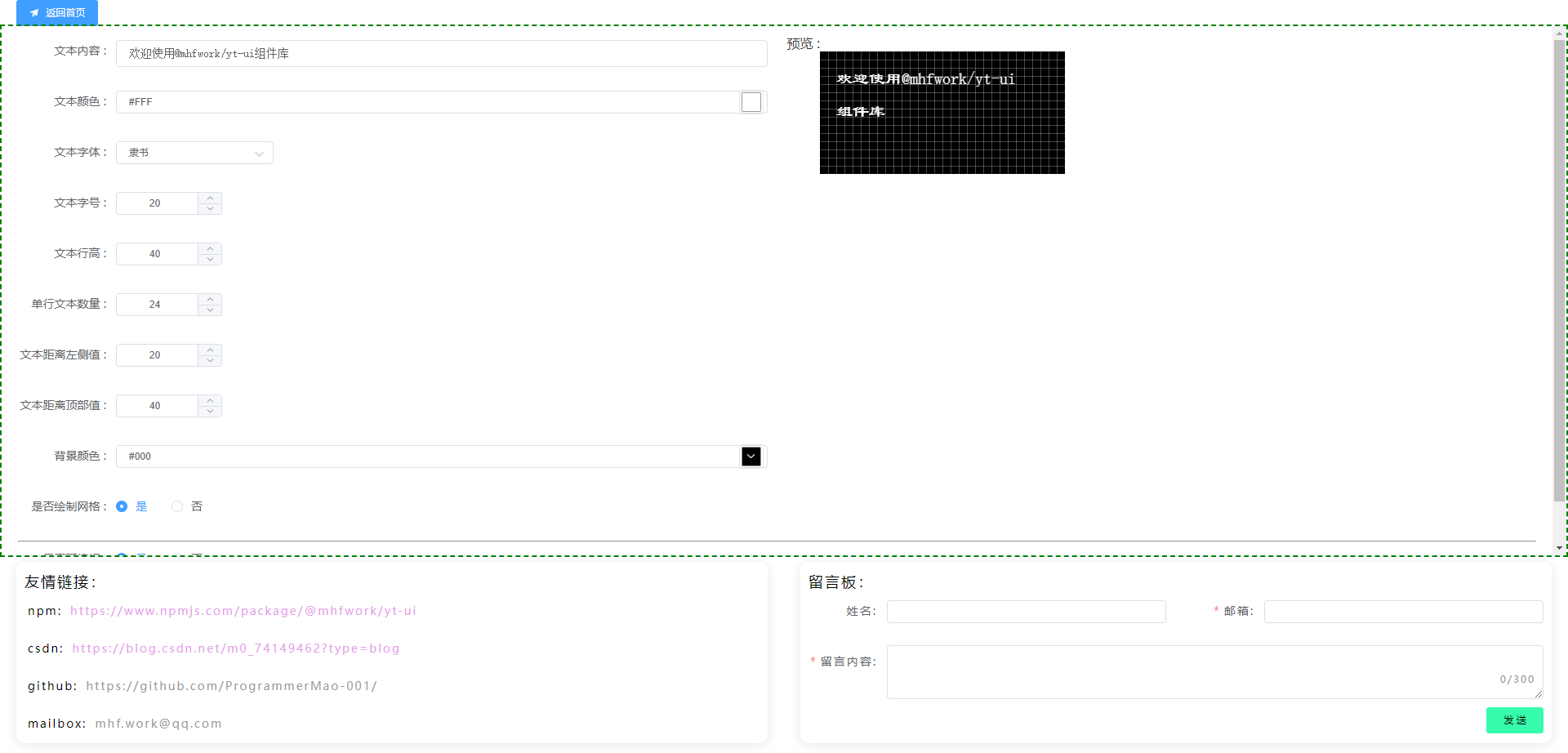
制作自己的前端组件库并上传到npm上
最近实现了自己的一个前端组件库demo,目前只上传了几个小组件。话不多说,上图: 我分了三个项目:yt-ui组件库、使用文档、demo。线上地址如下: [yt-ui组件库](mhfwork/yt-ui - npm)
[组件库使用文档](介绍 | mhfwork/y…
【Linux】云服务器自动化部署VuePress博客(Jenkins)
前言
博主此前是将博客部署在 Github Pages(基于 Github Action)和 Vercel 上的,但是这两种部署方式对于国内用户很不友好,访问速度堪忧。因此将博客迁移到自己的云服务器上,并且基于 Jenkins(一款开源持续…
个人博客主题 vuepress-hope
文章目录 1. 简介2. 配置2.1 todo 非常推荐vuepress-hope
1. 简介
下面的我的博客文章的截图
通过md写博客并且可以同步到github-page上
2. 配置
2.1 todo
部署vuepress项目到githubPage
部署vuepress项目到githubPage
1. 项目文件夹下有两个分支(main和gh-page)
1.1 main分支存放项目代码 1.2 gh-page分支存放 npm run docs:build之后的dist里面的所有文件
2. 分别提交到github上
3. 你的项目/docs/.vuepress/config.js module.export…
推荐一个很好的vuepress doc模板
直接上图吧,比较适合做知识库或项目文档库。
在访问一个开源项目JustAuth的时候,发现的这个主题,值得收藏一下。
GitHub - xugaoyi/vuepress-theme-vdoing: 🚀一款简洁高效的VuePress知识管理&博客(blog)主题
13. Vuepress2.x 部署站点的基础路径从配置文件中读取
收到需求,站点要部署到 非根路径 下,且将来会根据 版本号 区分不同的基础路径。需要从统一的文件中读取,方便其它 js 文件和 config.js 配置统一读取。 目录 docs\.vuepress\public\cfg\ 下新建文件 version.js,内容如下
const P…
VuePress 数学公式支持
前言
博主在为 VuePress1.0 博客添加数学公式支持过程中遇到如下问题
问题一
在配置诸如 markdown-it-texmath,markdown-it-katex,markdown-it-mathjax3 这些插件后遇到
Error: Dynamic require of "XXX" is not supported
问题二
配置插件 vuepress-plugin-ma…
搭建vuepress博客并发布在github.io上
先在github上新建一个库用来存放博客代码。本地拉取这个库。用vscode打开项目,在终端执行npm init -y初始化项目,然后 npm i vuepress安装vuepress包。建立如下结构目录和文件 在package.json中加入以下命令: 执行npm run dev:docs就可以看到…
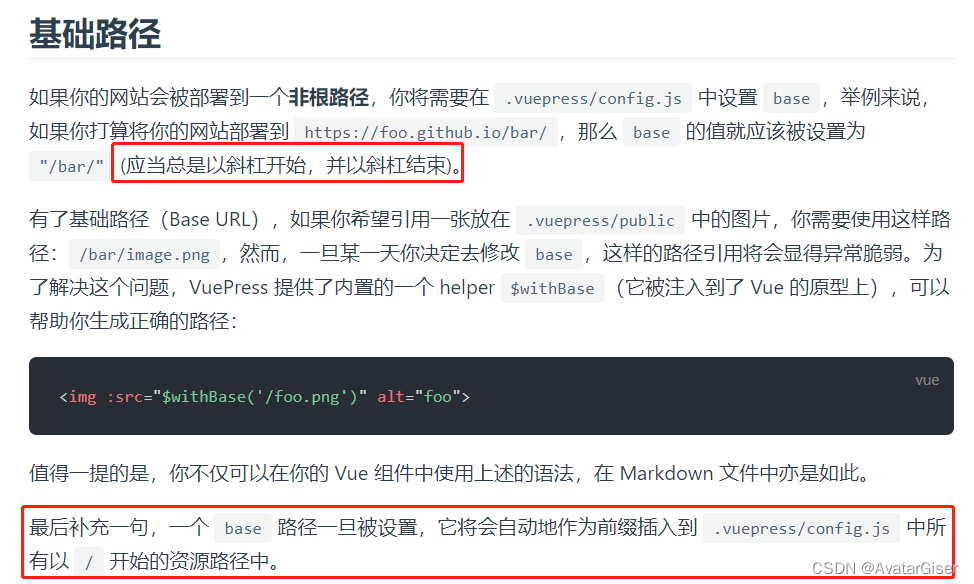
14. Vuepress2.x 非根目录下的资源路径配置
方案一
推荐:VuePress 提供了内置的一个 helper $withBase(它被注入到了 Vue 的原型上),可以帮助你生成正确的路径。
<!-- 图片在 public/images/ 下 -->
<img :src"$withBase(/images/structure.png)" styl…
vuepress-theme-vdoing博客搭建教程
搭建流程
前言
这是笔者搭建个人博客所经历的流程,特附上笔记 笔者个人博客地址:沉梦听雨的编程指南
一、主题介绍
本博客使用的主题为:vuepress-theme-vdoing,相关介绍和使用方法可以参考该主题的官方文档
官方文档快速上手…
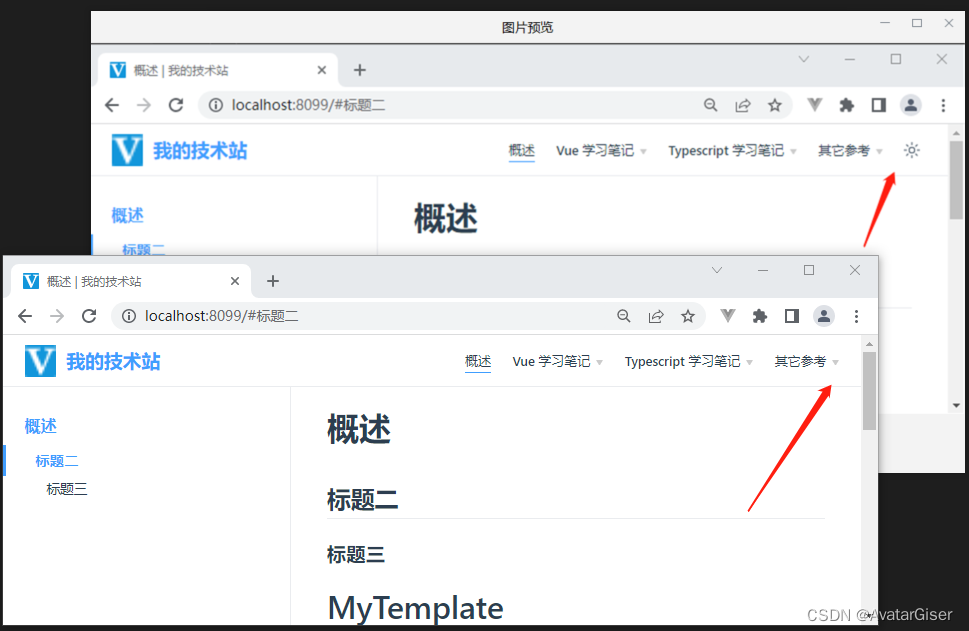
11. Vuepress2.x 关闭夜间模式
修改 docs/.vuepress/config.ts 配置文件 设置 themeConfig.darkMode属性详见 官网 module.exports {host: localhost, // ipport: 8099, //端口号title: 我的技术站, // 设置网站标题description: 描述:我的技术站,base: /, //默认路径head: [// 设置 favor.ico&a…